在範例裡有幾個範例看起來像用了骨塊工具:
BASIC - Textured Mesh:
http://pixijs.io/examples/#/basics/textured-mesh.js
DEMOS - Strip:
http://pixijs.io/examples/#/demos/strip-demo.js
兩個範例很像,一起討論:
程式碼:
var strip = new PIXI.mesh.Rope(PIXI.Texture.fromImage('required/assets/snake.png'), points);
主要是將蛇的圖片套進 PIXI.mesh.Rope 類別裡
蛇的圖片:
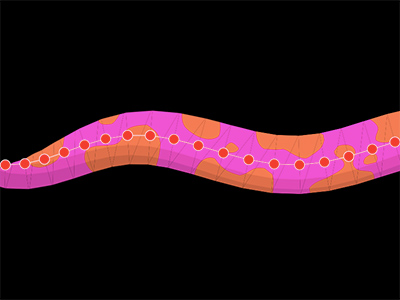
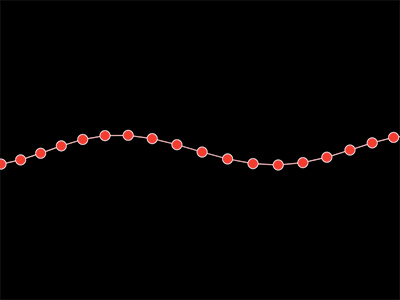
在BASIC 的例子裡,範例把每一個節點畫出來,並用線段連起來
程式碼:
41. function renderPoints () {
42.
43. g.clear();
44.
45. g.lineStyle(2,0xffc2c2);
46. g.moveTo(points[0].x,points[0].y);
47.
48. for (var i = 1; i < points.length; i++) {
49. g.lineTo(points[i].x,points[i].y);
50. }
51.
52. for (var i = 1; i < points.length; i++) {
53. g.beginFill(0xff0022);
54. g.drawCircle(points[i].x,points[i].y,10);
55. g.endFill();
56. }
57. }
在BASIC - Textured Mesh 的例子裡,範例把每一個節點畫出來,並用線段連起來
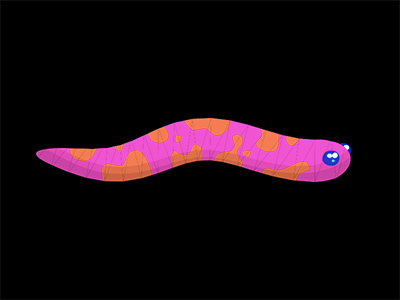
在DEMOS - Strip 的例子裡,則是拿掉上方案例的節點,直接看做出來的效果
除了繪製蟲之外,也很適合用在動物、火焰等效果上
觀察一下所使用類別的API:
PIXI.mesh.Rope:
http://pixijs.download/dev/docs/PIXI.mesh.Rope.html
也可以當容器使用、加濾鏡等
種類不多
Spine 類別:
SPINE - Dragon:
http://pixijs.io/examples/#/spine/dragon.js
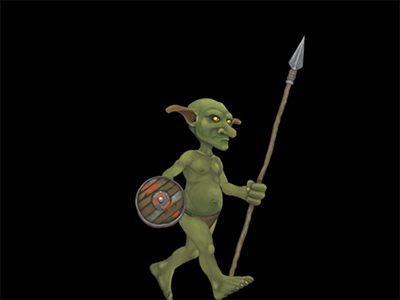
SPINE - Goblin:
http://pixijs.io/examples/#/spine/goblins.js
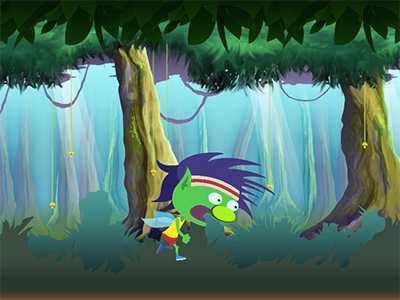
SPINE - Pixie:
http://pixijs.io/examples/#/spine/pixie.js
SPINE - Walking Animation:
http://pixijs.io/examples/#/spine/spineboy.js
4個 Spine 範例很像
主要使用方式:與先前提到的 AnimatedSprite 類似。先讀入定義Spine的JSON檔,然後將資料交給 PIXI.spine.Spine 類別使用
程式碼:
PIXI.loader
.add('dragon', 'required/assets/spine/dragon.json')
.load(onAssetsLoaded);
function onAssetsLoaded(loader,res)
{
// instantiate the spine animation
dragon = new PIXI.spine.Spine(res.dragon.spineData);
dragon.skeleton.setToSetupPose();
dragon.update(0);
dragon.autoUpdate = false;
...
使用的材質圖:
.json 檔:
...
"skins": {
"default": {
"L_front_leg": {
"L_front_leg": { "x": 14.68, "y": 0.48, "rotation": 15.99, "width": 84, "height": 57 }
},
...
程式碼片段,定義了 Spine 圖、動作等
Spine官網:
可試用
